
ปลั๊กอิน WP LINE Connect
อนาคตใหม่ของการเชื่อมต่อเว็บไซต์กับลูกค้าผู้น่ารักของคุณ
เชื่อมต่อเว็บไซต์เวิร์ดเพรสของคุณกับไลน์ LINE Login +LINE Notify + LINE Messaging API เชื่อมต่อกับ LINE OA ได้อย่างง่ายดาย
฿1,280.00 – ฿8,500.00

เชื่อมต่อเว็บไซต์เวิร์ดเพรสของคุณกับไลน์ LINE Login +LINE Notify + LINE Messaging API เชื่อมต่อกับ LINE OA ได้อย่างง่ายดาย
฿1,280.00 – ฿8,500.00
ถามตอบทุกปัญหา . การใช้งาน เทคนิคใหม่ๆ แชร์ประสบการจากผู้ใช้งานจริง

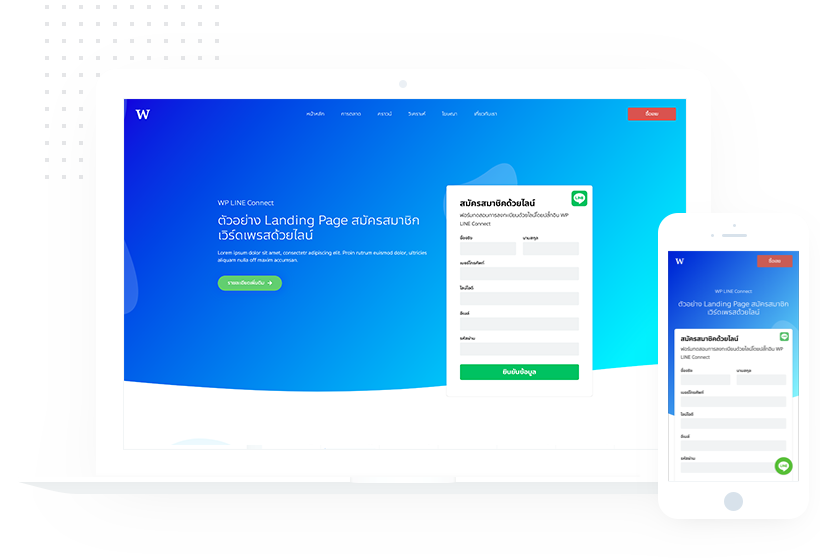
เพียงแค่เพิ่ม ShortCode ใน Content Editor บนเว็บไซต์คุณ
[ WPDT_LINE_REGISTER title="สมัครสมาชิคด้วยไลน์" desc="คำอธิบายฟอร์มสมัครสมาชิก" submit="ยินยันข้อมูล" campaign ="" ref="" ]


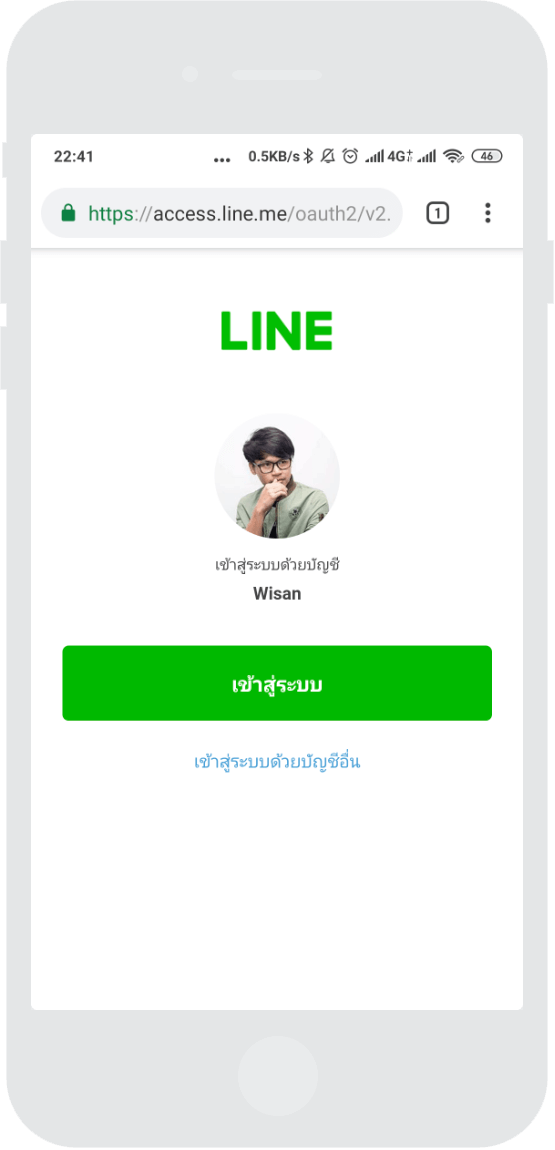
เชื่อมต่อ LINE Login เข้าสู่เว็บไซต์ของคุณ เพื่อให้ง่ายต่อการสร้างบัญชีและเข้าสู่ระบบด้วยบัญชีไลน์ของคุณ ไม่ว่าจะเป็นบนคอมพิวเตอร์หรือในมือถือ และยังสามารถเก็บข้อมูลผู้ใช้ไลน์เพื่อเชื่อมต่อกับ Messaging API อีกต่อไปเช่น
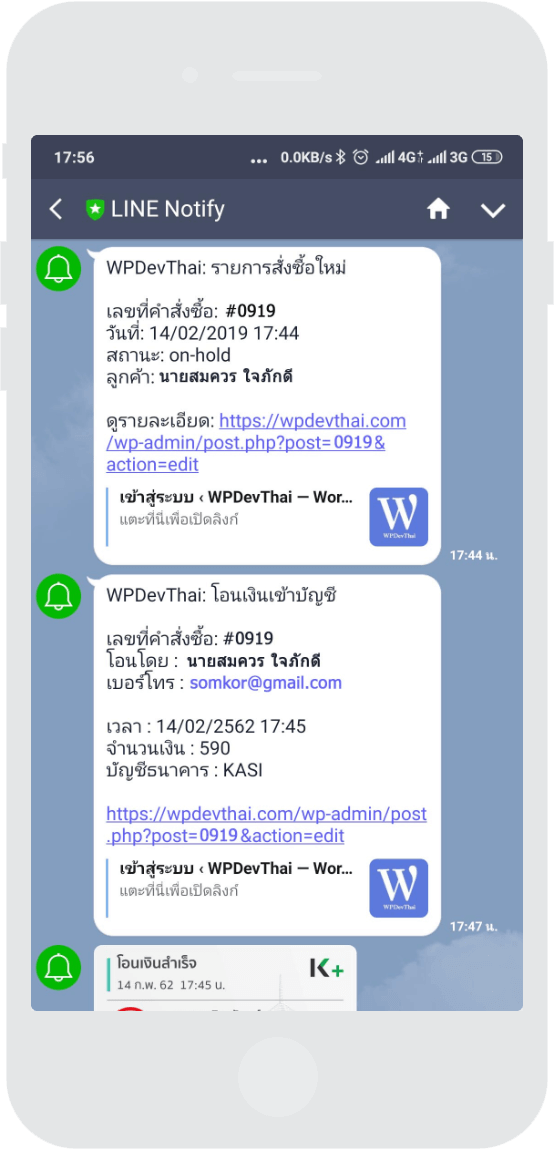
ไลน์แจ้งเตือน Admin จากเว็บไซต์เช่น



ตั้งค่าปลั๊กอิน Settings->WPDT LINE Connect
อย่าลืม บันทึกการตั้งค่า ระบบก็พร้อมใช้งาน โดยกด บันทึกการเปลี่ยนแปลง
หมายเหตุ. ปลั๊กอินรองรับ
*WordPress 4.0+
*WooCommerce 3.0+
*PHP 7.0+
นำโค้คนี้ไปวางในไฟล์ functions.php ของธีมที่ Active อยู่
// ตัวอย่างโค้ด Ninja Form Line Notify
add_action( 'ninja_forms_after_submission', 'my_ninja_forms_after_submission' );
function my_ninja_forms_after_submission( $form_data ){
// Ninja Form data
$form_id = $form_data['form_id'];
$form_title = $form_data['settings']['title'];
$text = $form_title."\n"."\n";
foreach ($form_data['fields'] as $key => $field) {
if(!empty($field['value'])){
$text .= $field['label']." : ".$field['value']."\n";
}
}
// LINE Notify
wpdt_line_notify_text($text);
}
// ตัวอย่างโค้ด Contact 7 Form Line Notify
add_action( 'wpcf7_mail_sent', 'your_wpcf7_function' );
function your_wpcf7_function( $contact_form ) {
$id = $contact_form->id;
$title = $contact_form->title;
$submission = WPCF7_Submission::get_instance();
$posted_data = array();
if ( $submission ) {
$posted_data = $submission->get_posted_data();
}
$text = "#".$id." - ".$title."\n"."\n";
$text .="You Name: ".$posted_data['your-name']."\n";
$text .="Your Email: ".$posted_data['your-email']."\n";
$text .="Subject: ".$posted_data['your-subject']."\n";
$text .="Your Message: "."\n".$posted_data['your-message']."\n";
// LINE Notify
wpdt_line_notify_text($text);
}
// ตัวอย่างโค้ด Elementor Pro Forms Line Notify
// A elementor_pro/forms/new_record custom WebHook
add_action( 'elementor_pro/forms/new_record','wpdt_elementor_pro_forms_line_notify', 10, 2 );
function wpdt_elementor_pro_forms_line_notify($record, $handler){
// Elementor Pro Form data
$form_name = $record->get_form_settings( 'form_name' );
$raw_fields = $record->get( 'fields' );
$text = $form_name."\n"."\n";
foreach ( $raw_fields as $id => $field ) {
if(!empty($field['value'])){
$text .= $field['title']." : ".$field['value']."\n";
}
}
// LINE Notify
wpdt_line_notify_text($text);
}
/**
* This will fire at the very end of a (successful) form entry.
*
* @link https://wpforms.com/developers/wpforms_process_complete/
*
* @param array $fields Sanitized entry field values/properties.
* @param array $entry Original $_POST global.
* @param array $form_data Form data and settings.
* @param int $entry_id Entry ID. Will return 0 if entry storage is disabled or using WPForms Lite.
*/
function wpdt_wpf_process_complete( $fields, $entry, $form_data, $entry_id ) {
// wpForm data
$form_id = $form_data['id'];
$form_title = $form_data['settings']['form_title'];
$text = $form_title."\n"."\n";
foreach ($fields as $key => $field) {
if(!empty($field['value'])){
$text .= $field['name']." : ".$field['value']."\n";
}
}
// LINE Notify
wpdt_line_notify_text($text);
}
add_action( 'wpforms_process_complete', 'wpdt_wpf_process_complete', 10, 4 );
// ตัวอย่างโค้ด User Login Line Notify
add_action('wp_login', 'wpdt_user_login_line_notify', 10, 2);
function wpdt_user_login_line_notify( $user_login, $user ) {
$text = "User Loign"."\n\n";
$text .="User Name: ".$user->user_login."\n";
$text .="User Email: ".$user->user_email."\n";
$text .="Display Name: ".$user->display_name."\n";
$text .="Date Time: ".date( 'Y-m-d H:i:s', current_time( 'timestamp', 0 ) )."\n";
// LINE Notify
wpdt_line_notify_text($text);
}
// ตัวอย่างโค้ด User Logout Line Notify
// define the clear_auth_cookie callback
add_action( 'clear_auth_cookie', 'wpdt_user_logout_line_notify', 10, 0 );
function wpdt_user_logout_line_notify( ) {
$user = wp_get_current_user();
if($user->user_login){
$text = "User Logout"."\n\n";
$text .="User Name: ".$user->user_login."\n";
$text .="User Email: ".$user->user_email."\n";
$text .="Display Name: ".$user->display_name."\n";
$text .="Date Time: ".date( 'Y-m-d H:i:s', current_time( 'timestamp', 0 ) )."\n";
// LINE Notify
wpdt_line_notify_text($text);
}
};
add_action('fluentform_submission_inserted', 'your_custom_after_submission_function', 20, 3);
function your_custom_after_submission_function($entryId, $formData, $form) {
if ($form->id == 1) {
$form_title = $form->title;
$form_fields = json_decode($form->form_fields);
$text = $form_title.
"\n".
"\n";
foreach($form_fields->fields as $key => $field) {
if (!empty($formData[$field->attributes->name])) {
switch ($field->element) {
case 'input_name':
$text. = $field->settings->admin_field_label.
" : ".$formData[$field->attributes->name]['first_name'].
" ".$formData[$field->attributes->name]['last_name'].
"\n";
break;
case 'address':
$text. = $field->settings->label.
" : ".$formData[$field->attributes->name]['address_line_1'].
" ".$formData[$field->attributes->name]['address_line_2'].
" ".$formData[$field->attributes->name]['city'].
" ".$formData[$field->attributes->name]['state'].
" ".$formData[$field->attributes->name]['zip'].
"\n";
break;
default:
$value = $formData[$field->attributes->name];
if (is_array($value)) {
$value = implode(",", $value);
}
$text. = $field->settings->label.
" : ".$value.
"\n";
break;
}
}
}
// LINE Notify
wpdt_line_notify_text($text);
return;
}
}
- เพิ่มเมนู "เชื่อมต่อ LINE" หน้าบัญชีของฉัน สะดวกในรับการแจ้งเตือนทางไลน์สำหรับลูกค้าที่ยังไม่ได้เชื่อมต่อ
- เพิ่มไลน์โปรไฟล์หน้า แก้ไขรายการสั่งซื้อ เพิ่มความสะดวกสะบายในการค้าหาลูกค้าในไลน์ OA
- แก้ไขบักบางส่วน ฯลฯ -รองรับ PHP 7.4,8.320/03/2024
- เพิ่ม ฟอร์มสมัครสมาชิก [ WPDT_LINE_REGISTER title="สมัครสมาชิคด้วยไลน์" desc="คำอธิบายฟอร์มสมัครสมาชิก" submit="ยินยันข้อมูล" campaign ="xx" ref="xxx" ] พร้อมแจ้งเตือนข้อมูลการสมัคร ไปหา Admin
- ฟอร์มแก้ไขโปรไฟล์ [ WPDT_LINE_PROFILE title="แก้ไขโปรไฟล์" desc="คำอธิบายฟอร์มแก้ไขโปรไฟล์" submit="บันทึก" ]
- เพิ่มปุ่มไลน์ล็อกอินหน้า WooCommart Checkout
- แก้ไข Checkout ไม่ได้25/10/2019
- ปรับตำแหน่งปุ่ม Login บน,ล่างของ Form login หรือซ่อนได้แล้ว
- ปรับเปลี่ยน user prefix ได้แล้ว
- ทดสอบไลน์แจ้งเตือน
- ทดสอบ API การส่งข้อความ โดนเจ็ตจาก LINE Bot Designer ส่งข้อมูลส่วนตัวหรือทุกคนได้แล้ว
- เพิ่ม Hook สำหรับรับเปลี่ยนข้อความก่อนส่งแจ้งเตือน
- เพิ่ม ฟังก์ชัน สำหรับส่งแจ้งเตือน wpdt_line_notify() , wpdt_line_notify_text()
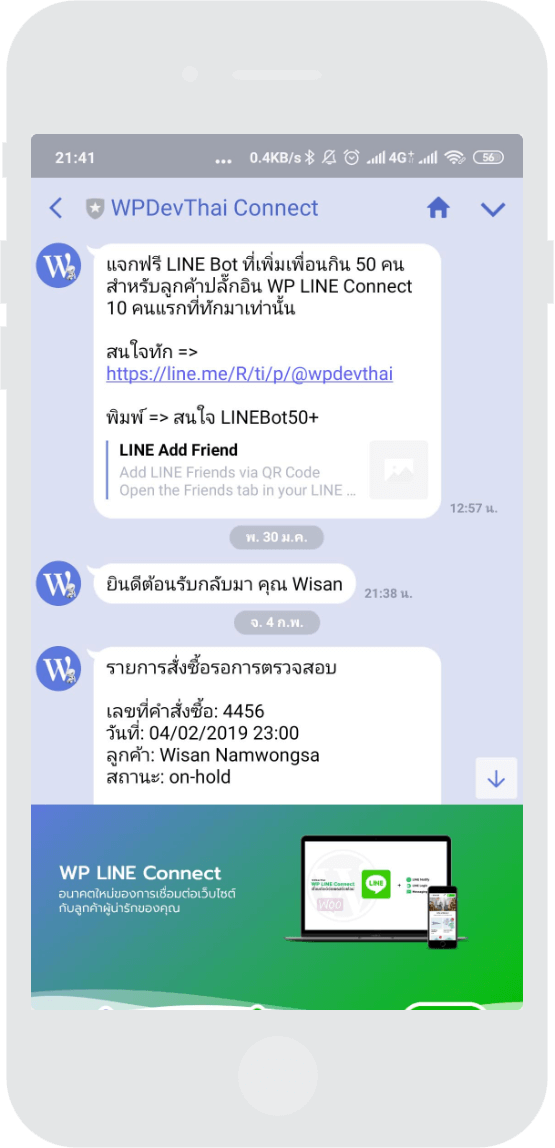
- เพิ่ม ฟังก์ชัน สำหรับส่งข้อความหาลูกค้า wpdt_line_messaging_push() , wpdt_line_messaging_push_text()
- แกับักการสมัครด้วยชื่อที่ใช้สัญลักษ์พิเศษไม่ได้25/05/2019



เราคือนักสร้างและนักพัฒนาเว็บไซต์ด้วยเวิร์ดเพรส งานหลักของเราคือสร้างและพัฒนาทุกอย่างเกี่ยวกับเวิร์ดเพรส ไม่ว่าจะเป็น ธีม ปลั๊กอิน
เราสร้าง เราพัฒนา เราแก้ไข และปรับปรุงสิ่งเหล่านั้นให้ใช้งานได้ตามความต้องการของแต่ลักษณะงาน
บริษัท ดับบลิวพีเดฟไทย จำกัด
เลขที่ 70 หมู่ 1 บ้านนาพิน ตำบลนาพิน
อ. ตระการพืชผล จ.อุบลราชธานี 34130
เราใช้คุกกี้เพื่อพัฒนาประสิทธิภาพ และประสบการณ์ที่ดีในการใช้เว็บไซต์ของคุณ คุณสามารถศึกษารายละเอียดได้ที่ นโยบายความเป็นส่วนตัว และสามารถจัดการความเป็นส่วนตัวเองได้ของคุณได้เองโดยคลิกที่ ตั้งค่า
คุณสามารถเลือกการตั้งค่าคุกกี้โดยเปิด/ปิด คุกกี้ในแต่ละประเภทได้ตามความต้องการ ยกเว้น คุกกี้ที่จำเป็น
ยอมรับทั้งหมด